Adobe released a new tool for prototyping, named as Adobe Experience Design CC (also known as Project Comet), just a few months ago. Here is a gist of my first-hand experience with Experience Design and the reasons why you should also use this tool for prototyping.
It is very frequently told that first build a prototype before moving ahead with the final designs. As a result, we often end up creating sketchy wireframes and incomprehensible layouts which are very difficult to understand for the end user. When presented with these incomprehensible layouts, the response and feedback may be misleading or inaccurate.
Experience Design addresses these issues quite well. Experience Design is currently in Preview. Also, please note that Experience Design is currently available for Mac users only.
In this blog, we'll look at the 10 key benefits of prototyping with Adobe Experience Design (XD).
#1 Simple to begin
Experience Design is a very light-weight tool with all the bare necessary controls. You’ll find some key Adobe features missing like Layers and Library, but probably Adobe has plans to include those in the final release. As you begin, you'll come across a sample project "Getting started with XD". This is a very handy tutorial to learn all about this tool. XD provides two work modes, DESIGN and PROTOTYPE which you'll find just below the menus. We'll see further how these modes will help.
#2 Elimination or minimization of designing efforts
The time required to create a prototype in Experience Design would be same as the time required to create a sketchy wireframe in Balsamiq or similar other tools. The benefit with XD is that, you can create a realistic interactive prototype. So, now who wants the sketchy prototype anymore? Once the prototype is designed, necessary files could be exported and used for development directly. Voila! So no need for designing again in Photoshop or Illustrator unless you need something specific to those tools. That's really a time saver!
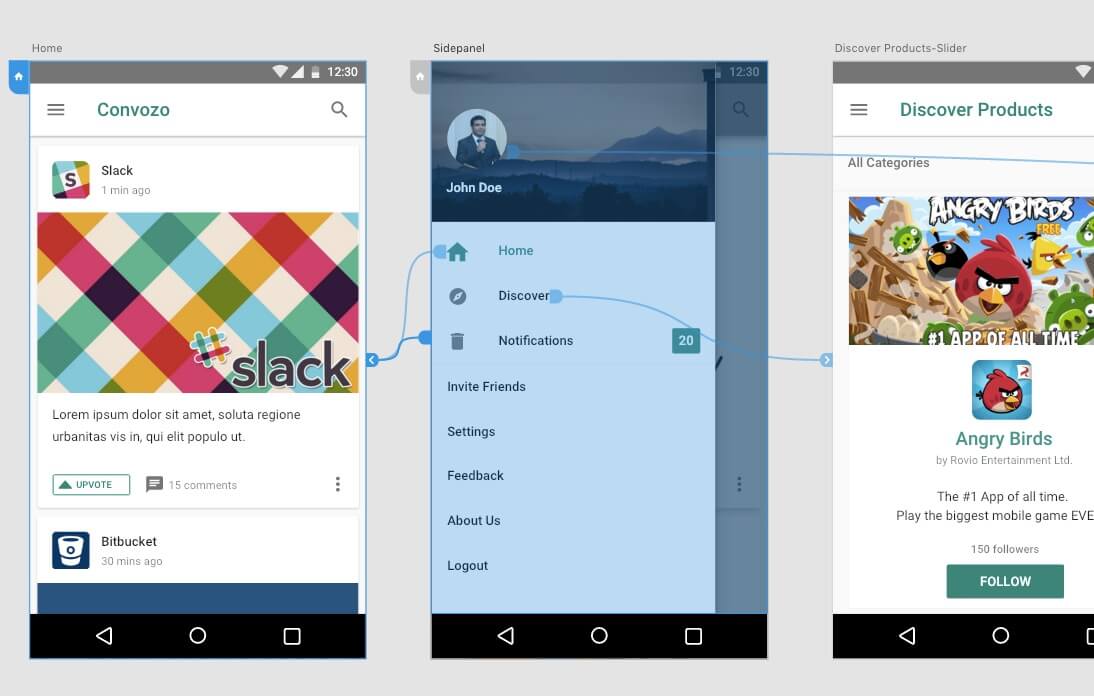
#3 Interactive Prototyping – Clarity of navigation between screens
Turn a static prototype into an interactive one, in just a few clicks! XD enables linking of screens. So now you could decide the next screen that will appear on click of a button and link accordingly. With just a few linking between screens and objects, an interactive prototype would be ready in seconds.

#4 Transitions
This is one of the coolest features of Experience Design that renders the app prototype near to real. This tool has a set of subtle basic transitions with a decent provision for customization.
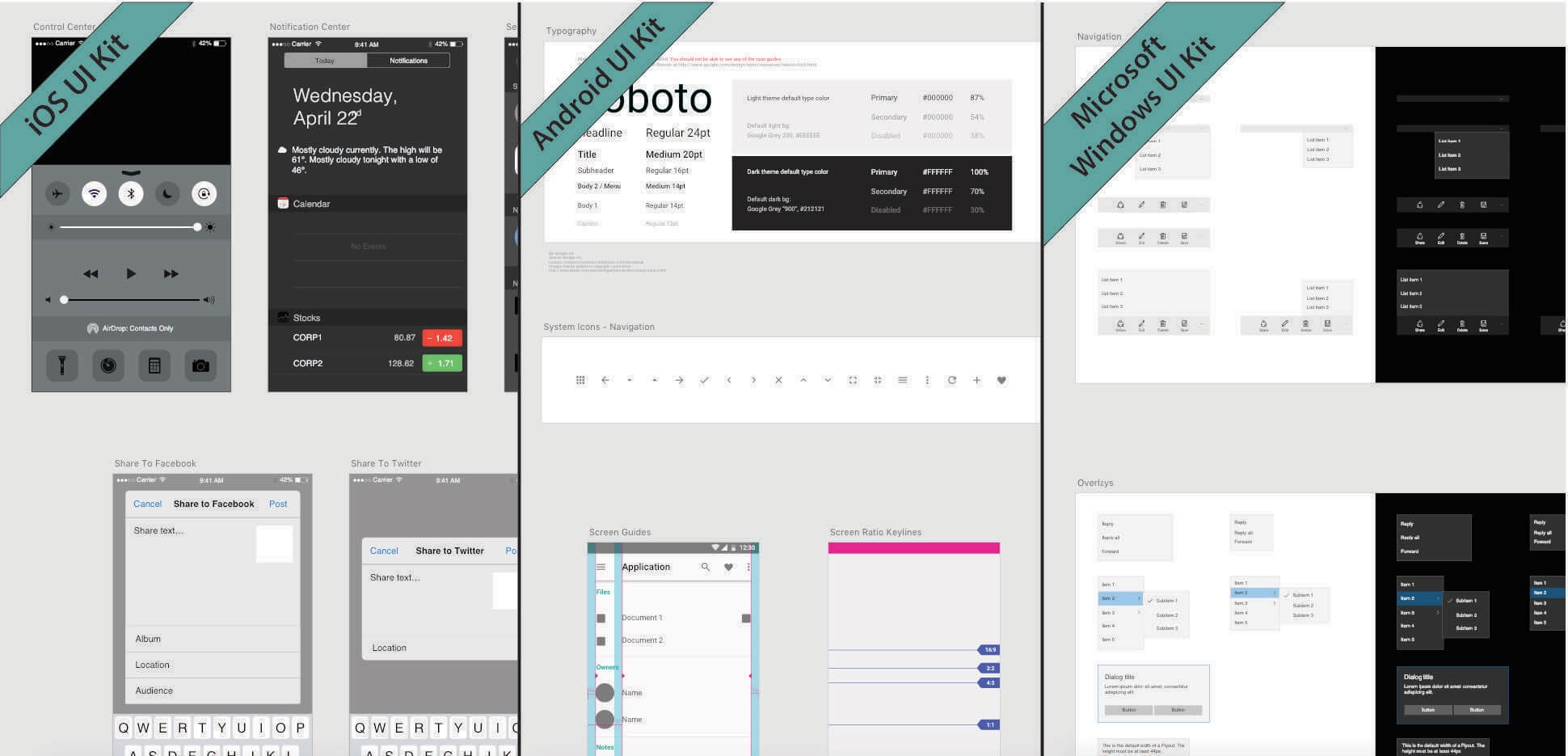
#5 Easy to use UI kits for IOS, Android, and Windows App

Experience Design provides some very useful standard UI kits that can directly be used in app design by simple copy-paste of components. Additional bonus: these components are fully customizable. Hence, you are still free to express your creativity while following the standards!
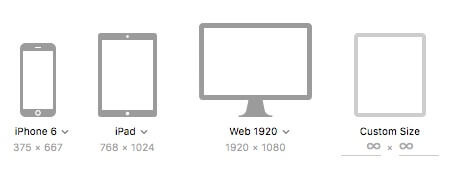
#6 Built to work on devices

Want to create a mobile app or a web prototype? All popular devices with their size variants are available, along with a Custom option. So now it's very easy to build apps for devices and to check the output in that targetted device to ensure the best results.
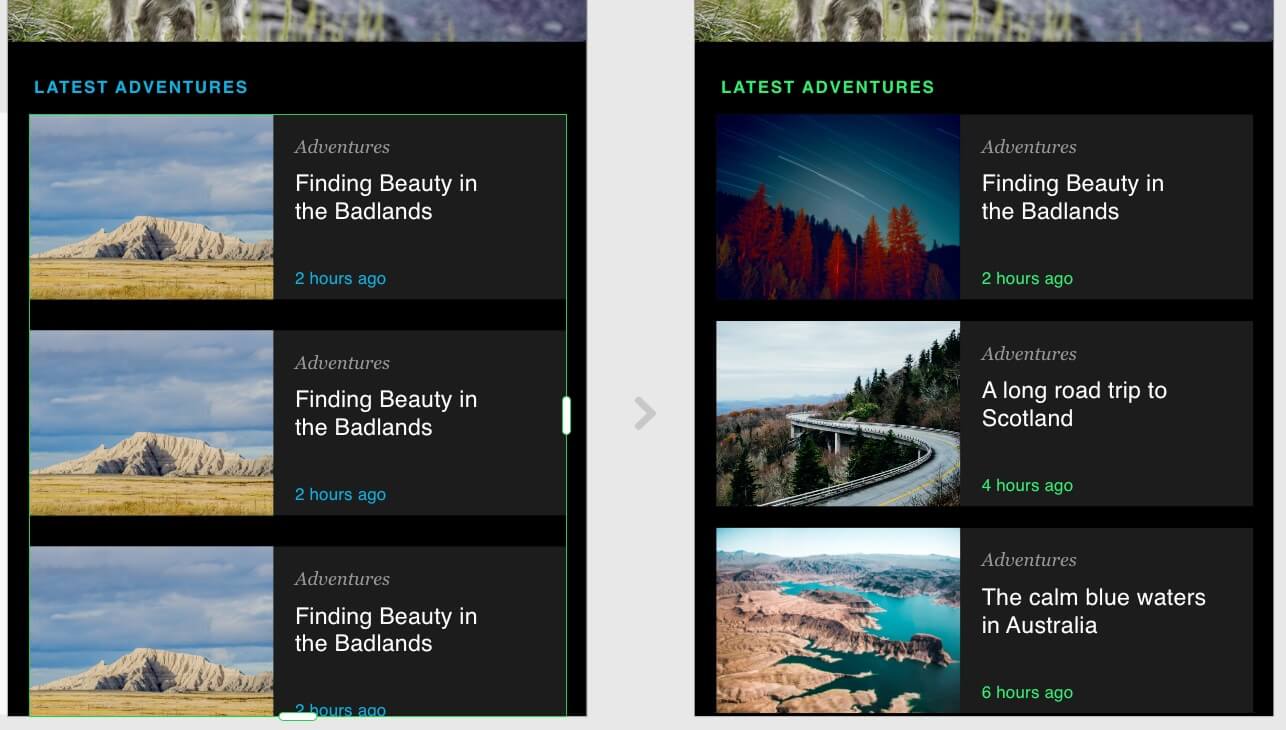
#7 Exact replication of repeatable components
Forget copy-paste; as XD makes replication easy. It is a common struggle with the designers to copy-paste repeated elements and to ensure that the copied element is positioned appropriately. And the biggest rework is when you have to change the style of all these similar elements. XD provides replication of elements horizontally & vertically very effortlessly while maintaining the position and style. In case you need to change the style or structure, it gets reflected in all the elements. Additionally, you also have the liberty to use different pictures and text in the repeated elements for a realistic feel.

#8 Exporting files as per device necessary dpi
Tired of exporting graphics and icons in multi sizes as per your app's needs? Adobe XD allows you to export graphics in different sizes as required by the devices. It's very easy to export your graphics in 1x, 2x, 3x, ldpi, mdpi, hdpi, etc. Such a relief!
#9 Supported by Adobe
It is not a new fact that designers love Adobe tools. Adobe tools are known very well to be able to collaborate with each other. XD is also quite friendly with other Adobe tools like Illustrator & it's very easy to migrate elements from other Adobe tools to XD without any rework. With the probable integration of Creative Cloud in the final release of XD, collaborating between tools would simply be a piece of cake. Adobe's XD team are also very active with the community, adding new features as per the users' requirements & fixing bugs. With quite a frequent update in the software, it does look like XD will be a beautiful feature-full product in no time. If you are a designer already using Adobe XD, make sure you contribute your suggestions here https://adobexd.uservoice.com/.
#10 Sharing via link or video capture
I saved the best one for the last!
Sharing for feedback is very important. Sharing 'work in progress' designs with clients is one of the biggest dilemmas for the UX Designers. With XD, sharing is very quick, easy & understandable. The working prototype could be shared in 2 ways: One way is to record the prototype while playing it. Another way is to generate a link and simply send that out.
Here is a clickable prototype created by me for an upcoming app Convozo at http://bit.ly/ConvozoPrototype.
You can also check out the recorded version below:
Adobe is constantly adding more features gradually; with at least one update per month. So we can expect a cool full-featured tool very soon by the time it releases publicly.
Have you tried Adobe XD yet? If yes, let me know in the comments, what you liked about this tool and what more do you expect.
If not, XD is very easy to begin. Stay tuned for more blogs on Adobe XD.

We are a family of Promactians
We are an excellence-driven company passionate about technology where people love what they do.
Get opportunities to co-create, connect and celebrate!
Vadodara
Headquarter
B-301, Monalisa Business Center, Manjalpur, Vadodara, Gujarat, India - 390011
Ahmedabad
West Gate, B-1802, Besides YMCA Club Road, SG Highway, Ahmedabad, Gujarat, India - 380015
Pune
46 Downtown, 805+806, Pashan-Sus Link Road, Near Audi Showroom, Baner, Pune, Maharashtra, India - 411045.
USA
4056, 1207 Delaware Ave, Wilmington, DE, United States America, US, 19806

Copyright ⓒ Promact Infotech Pvt. Ltd. All Rights Reserved

We are a family of Promactians
We are an excellence-driven company passionate about technology where people love what they do.
Get opportunities to co-create, connect and celebrate!
Vadodara
Headquarter
B-301, Monalisa Business Center, Manjalpur, Vadodara, Gujarat, India - 390011
Ahmedabad
West Gate, B-1802, Besides YMCA Club Road, SG Highway, Ahmedabad, Gujarat, India - 380015
Pune
46 Downtown, 805+806, Pashan-Sus Link Road, Near Audi Showroom, Baner, Pune, Maharashtra, India - 411045.
USA
4056, 1207 Delaware Ave, Wilmington, DE, United States America, US, 19806

Copyright ⓒ Promact Infotech Pvt. Ltd. All Rights Reserved
